

This code is a Simple Invoice Template using HTML and CSS. It creates an invoice with company and customer details, services/products, and a payment method. It’s helpful for generating invoices easily.
You can use this code to quickly create professional-looking invoices for your business or freelance work. It’s easy to customize with your company and customer details. This saves time and ensures a polished image when billing clients.
1. Start by including the necessary external resources in the section of your HTML file. Add a link to the Reset CSS for resetting default browser styles. Include a link to the Bootstrap CSS library for styling components.
2. Create the HTML structure for your invoice as follows. Update the sample data with your own billing information.
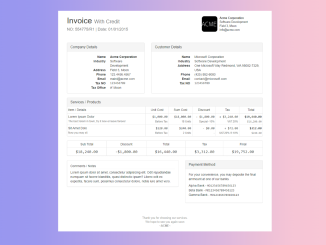
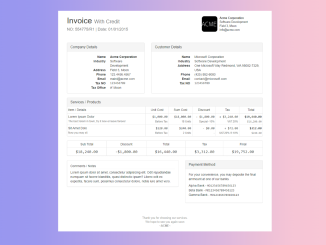
Invoice With Credit
NO: 554775/R1 | Date: 01/01/2015
- Acme Corporation
- Software Development
- Field 3, Moon
- info@acme.com
Company Details
Name Acme Corporation Industry Software Development Address Field 3, Moon Phone 123.4456.4567 mainl@acme.com Tax NO 123456789 Tax Office A' Moon Customer Details
Name Microsoft Corporation Industry Software Development Address One Microsoft Way Redmond, WA 98052-7329, USA Phone (425) 882-8080 contact@microsoft.com Tax NO 123456789 Services / Products
Item / Details Unit Cost Sum Cost Discount Tax Total Lorem Ipsum Dolor
The best lorem in town, try it now or leave forever$1,000.00
Before Tax$18,000.00
18 Units- $1,800.00
Special -10%+ $3,240.00
VAT 20%$19,440.00
$16,200.00Sit Amet Dolo
Now you may sit$120.00
Before Tax$240.00
2 Units- $0.00
-+ $72.00
VAT:20% S:10%$312.00
$240.00
Sub Total Discount Total Tax Final $18,240.00 -$1,800.00 $16,440.00 $3,312.00 $19,752.00 Comments / Notes
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit repudiandae numquam sit facere blanditiis, quasi distinctio ipsam? Libero odit ex expedita, facere sunt, possimus consectetur dolore, nobis iure amet vero.Payment Method
For your convenience, you may deposite the final ammount at one of our banks
- Alpha Bank - MO123456789456123
- Beta Bank - MO123456789456123
- Gamma Bank - MO123456789456123
3. Apply CSS styles to customize the appearance of your invoice. You can further modify the CSS rules according to your needs.
body < background: #EEE; /* font-size:0.9em !important; */ >.invoice < background: #fff; width: 970px !important; margin: 50px auto; >.invoice .invoice-header < padding: 25px 25px 15px; >.invoice .invoice-header h1 < margin: 0; >.invoice .invoice-header .media .media-body < font-size: 0.9em; margin: 0; >.invoice .invoice-body < border-radius: 10px; padding: 25px; background: #FFF; >.invoice .invoice-footer < padding: 15px; font-size: 0.9em; text-align: center; color: #999; >.logo < max-height: 70px; border-radius: 10px; >.dl-horizontal < margin: 0; >.dl-horizontal dt < float: left; width: 80px; overflow: hidden; clear: left; text-align: right; text-overflow: ellipsis; white-space: nowrap; >.dl-horizontal dd < margin-left: 90px; >.rowamount < padding-top: 15px !important; >.rowtotal < font-size: 1.3em; >.colfix < width: 12%; >.monoRemember to update the invoice details and styling to match your specific requirements and branding. With this template, you can streamline your invoicing process and save valuable time.
That’s it! You’ve successfully created a professional invoice using a simple HTML and CSS template. If you have any questions or suggestions, feel free to comment below.